Manifest Yourself!
Help - How zones work

Each page is made of 3 basic zones. While creating your website you drag and drop elements in one of them.
The basic zones are:
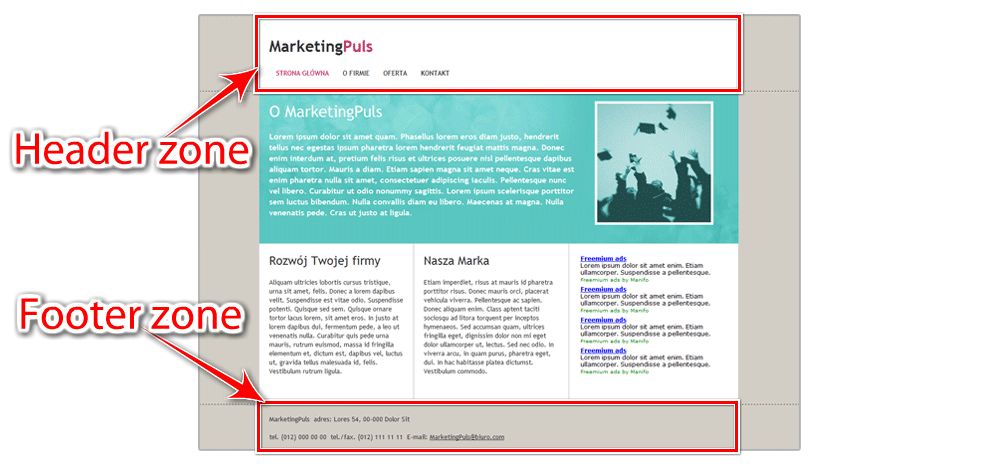
- Header zone
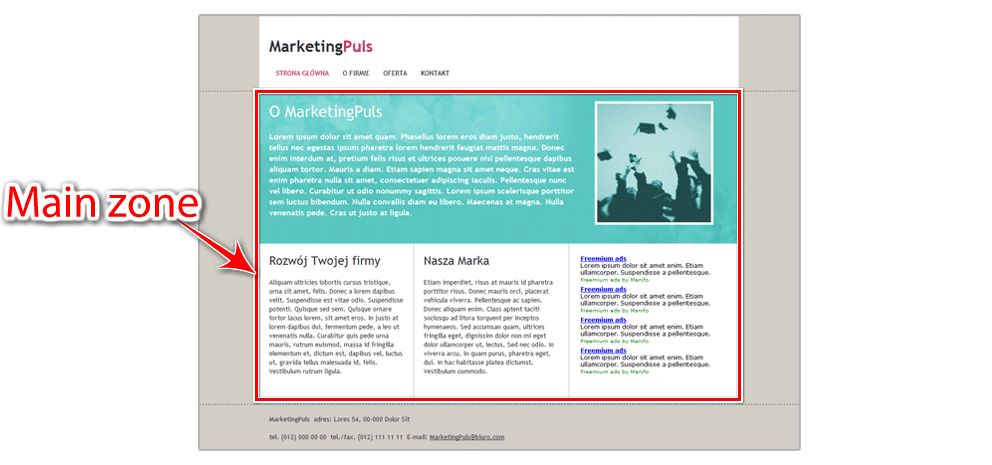
- Main zone
- Footer zone
Basic zones are separated with a dotted line throughout the whole page.
Header zone and footer zone – They work the same way, adding an element to these zones will result in it being visible on EVERY page.
Main zone – It is different from the previous ones as adding an element to it will result in it being visible solely on a given page.
Therefore, you may add e.g. menu, logo, website name to the header zone – these elements will appear on every page, so you don’t need to add them one at a time when you create a new page.
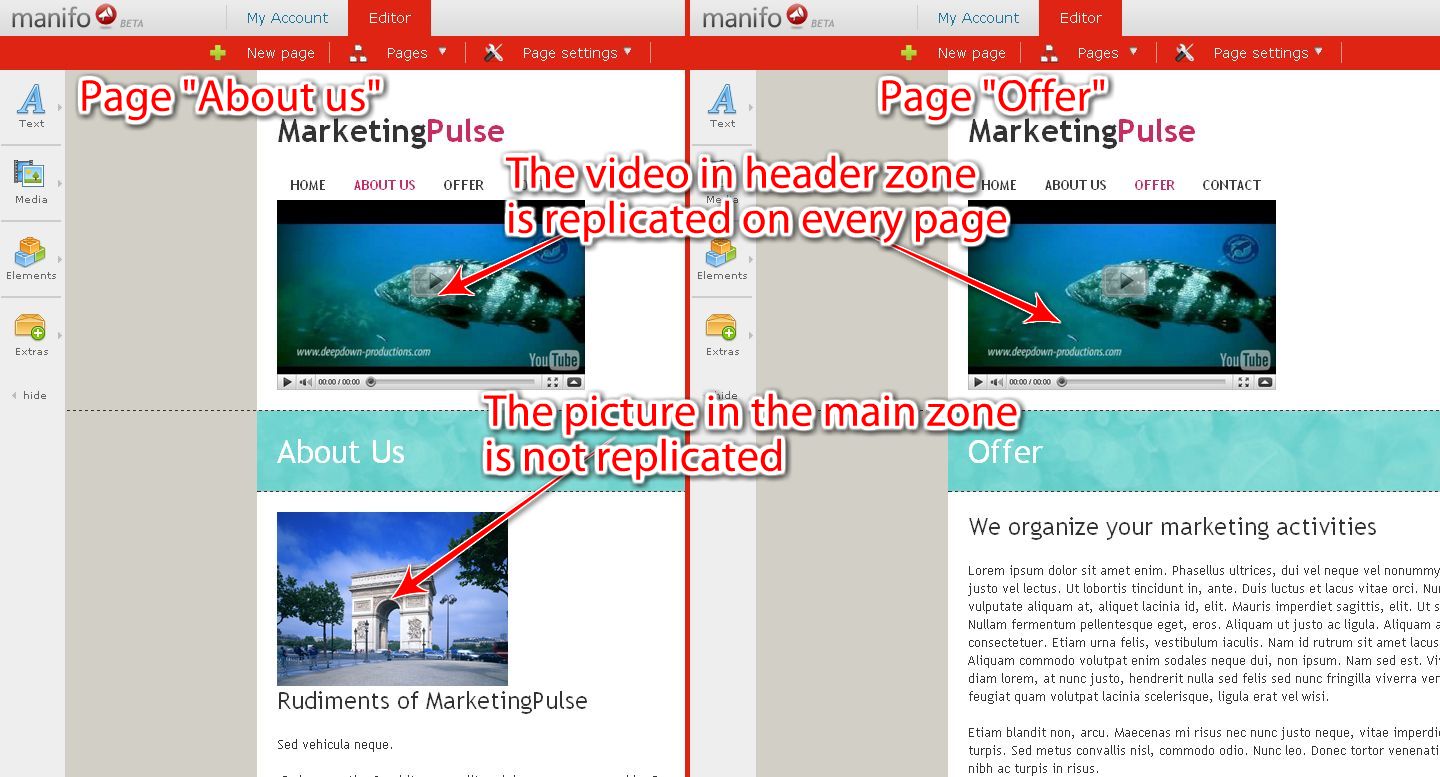
An illustration:
When you add an image to the main zone it will be visible only on this page. Whereas if you add e.g. a video to the header zone – it will appear on every page, even on those newly added.
There are also other zones – areas which the main zone is divided into.
E.g. if you have two columns in the main zone, each of them is a separate zone. These additional zones can also be edited – you can change their size, spaces and background.
An example of a page with marked zones:
red color – main zones
green color – the other zones