Manifest Yourself!
Help - Image

You can add your own image or choose one from our gallery.
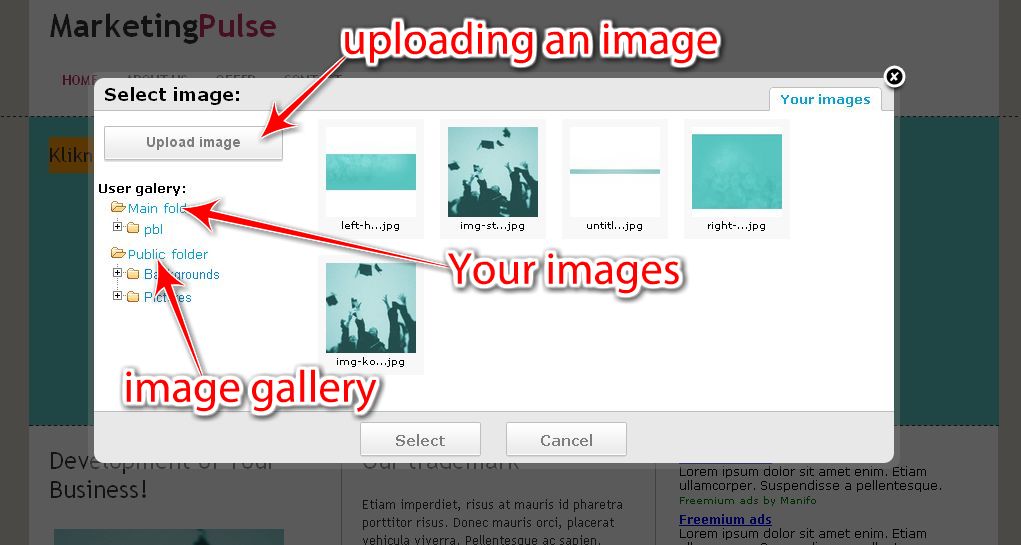
After dragging an image on the page a window will appear:
You can upload an image from your computer, choose from an available gallery or provide a direct link to an image – to do this go to “Image from URL”.
Each added image adjusts to the zone width, i.e. if you add a very big image which is wider than the zone, the image will change its size proportionally to fit in a given zone. Of course, after adding an image you can change its size by entering editing.
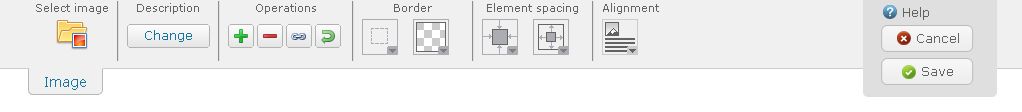
Images are edited similarly to text elements – click an image and choose “Edit”, a menu will appear at the top:
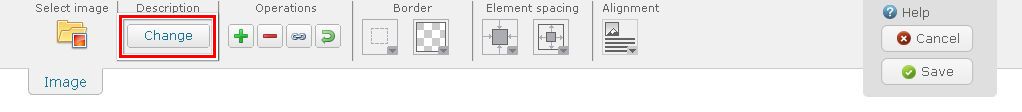
In the upper menu you can change the edited image – click “Change image”.
Image description
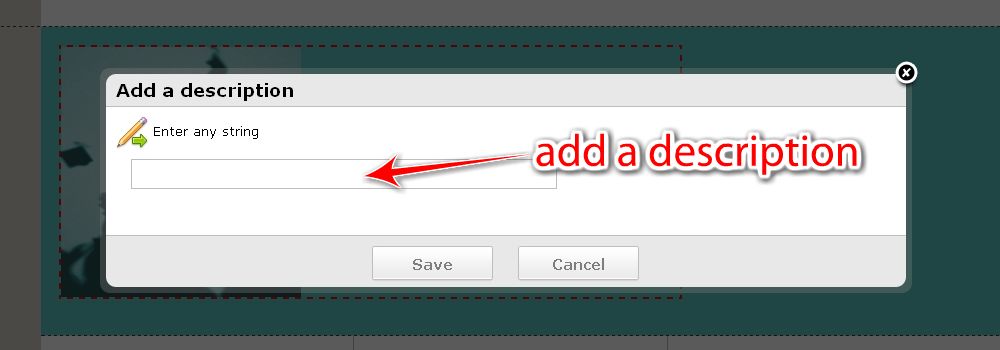
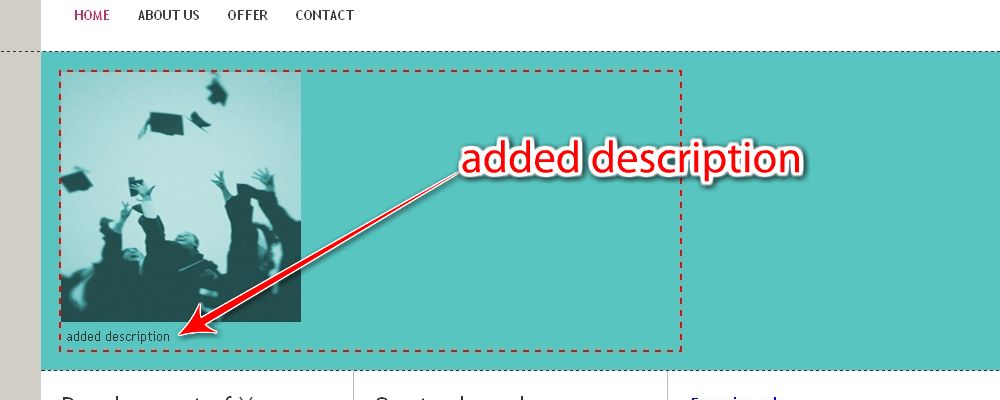
A description can be added to any image:
A window will appear in which you type description:
The added description will appear on the site below the image:
Image reducing and enlarging
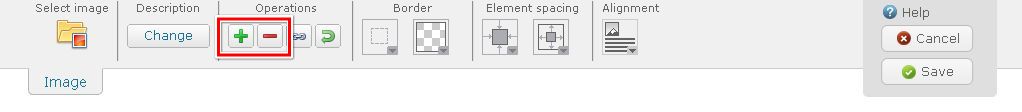
Each image can be reduced in size and enlarged – click plus or minus icon:
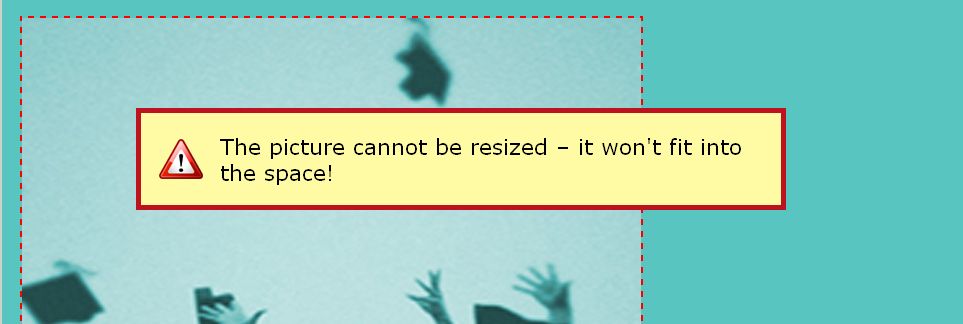
You can enlarge an image to the zone width at the maximum – when you reach the maximum size a message will appear:
An image as a link
You can set your image to be a link to another site – it is described in detail in help: How to add a graphic link
Reset an image to its default size
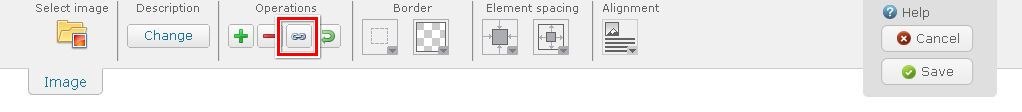
You may restore original image size at all times by clicking the reset icon:
The only limitation is the width of a given zone – the image will adjust to the maximum width of a given zone.
Image border
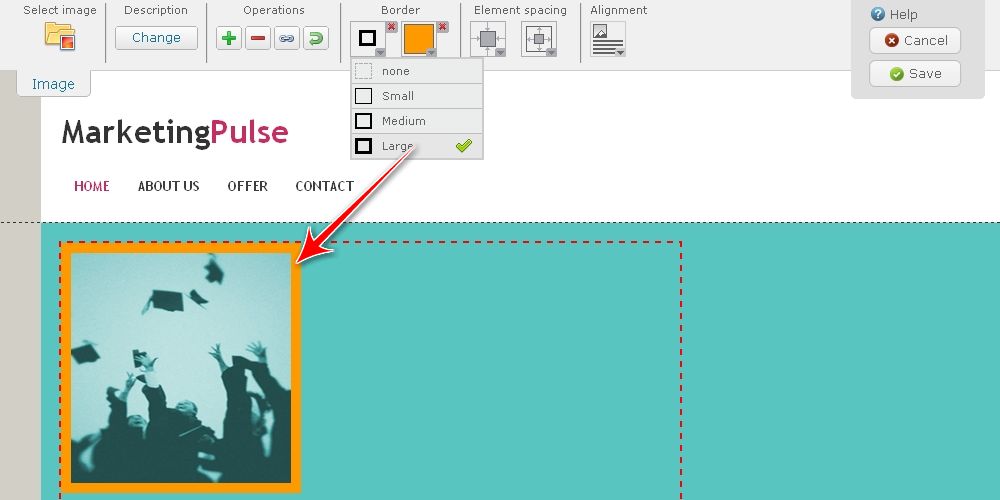
Image border adds edges to an image. You can choose the thickness and color of the edges:
Th effect of large border with color:
Image alignment
Alignment can be used to place an image to the left, to the middle or to the right:
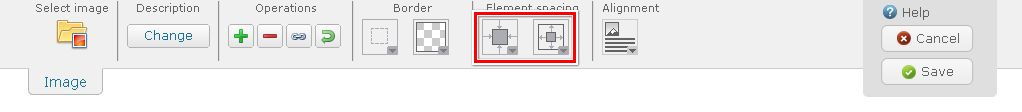
Spacing
In each element you can add spacing – you have two types to choose from: external spacing and internal spacing:
The difference is best visible when a given element has a background set
See also element appearance managing